Ribbit
How might we create a tool that simplifies the planning and coordination of groups, making it easier for friends and families to organize logistics and activities?



Overview
Project Overview
Ribbit is a group planning tool designed to help simplify the planning and coordination of group activities.
Problem
The process of planning group activities can be incredibly stressful and time-consuming due to the coordination required. How might we create a tool that simplifies the planning and coordination of groups, making it easier for friends and families to organize logistics and activities?
Project Goals
Conduct and synthesize user research to validate the problem
Identify and prioritize key features for the MVP
Develop branding and a cohesive visual system with a UI kit
Test prototypes and iterate based on feedback
Project Overview
Ribbit is a group planning tool designed to help simplify the planning and coordination of group activities.
Problem
The process of planning group activities can be incredibly stressful and time-consuming due to the coordination required. How might we create a tool that simplifies the planning and coordination of groups, making it easier for friends and families to organize logistics and activities?
Project Goals
Conduct and synthesize user research to validate the problem
Identify and prioritize key features for the MVP
Develop branding and a cohesive visual system with a UI kit
Test prototypes and iterate based on feedback
Roles
User Research, UI Design, Branding
Tools
Figma, Maze
Timeline
Sep. 2024 - Ongoing
Research
Competitor Analysis
While I couldn't find any products that solve the exact problem we are seeking to solve, I did competitive analysis on the closest related travel products I could find.
Competitor Analysis
While I couldn't find any products that solve the exact problem we are seeking to solve, I did competitive analysis on the closest related travel products I could find.
User Interviews
I conducted user interviews with five participants (ages 25–60) with varying group planning needs to validate my client’s identified problem and explore additional use cases for the tool.
User Interviews
I conducted user interviews with five participants (ages 25–60) with varying group planning needs to validate my client’s identified problem and explore additional use cases for the tool.
Key Takeaways
Coordinating availability and finding common dates for group trips is a significant pain point, often involving lengthy email and text chains
There is a clear need for a consolidated platform to manage all aspects of travel planning—dates, accommodations, activities, checklists, and more
Participants identified additional use cases, including local hangouts, group dinners, volunteer events, and youth sports travel
Key Takeaways
Coordinating availability and finding common dates for group trips is a significant pain point, often involving lengthy email and text chains
There is a clear need for a consolidated platform to manage all aspects of travel planning—dates, accommodations, activities, checklists, and more
Participants identified additional use cases, including local hangouts, group dinners, volunteer events, and youth sports travel
Analyze
Affinity Map
I created an affinity map to help me group observations made during user interviews.
Affinity Map
I created an affinity map to help me group observations made during user interviews.
SYNTHESIZE
User Persona
Using the affinity map and user interview insights, I created a primary user persona that encompassed the 5 participants that I interviewed.
User Persona
Using the affinity map and user interview insights, I created a primary user persona that encompassed the 5 participants that I interviewed.



Sitemap
I created a sitemap and feature roadmap to reflect the goals that my primary user persona needed to achieve. This site map also incorporates a feature roadmap.
Sitemap
I created a sitemap and feature roadmap to reflect the goals that my primary user persona needed to achieve. This site map also incorporates a feature roadmap.



User & Task Flows
To better understand and address user needs, I created user flows that were informed by the goals of our primary user persona. For the user personas, the key flow identified was the overall planner tool, consisting of multiple tasks:
Make a vacation plan
Select Plan type
Search and add a location
Use the calendar tool to enter and save dates
Enter and add attendees
Finalize and confirm plan
User & Task Flows
To better understand and address user needs, I created user flows that were informed by the goals of our primary user persona. For the user personas, the key flow identified was the overall planner tool, consisting of multiple tasks:
Make a vacation plan
Select Plan type
Search and add a location
Use the calendar tool to enter and save dates
Enter and add attendees
Finalize and confirm plan






DESIGN
Lo-Fi to Mid-Fi Wireframes
I started with low-fidelity wireframes to establish the structure, then moved to mid-fidelity wireframes as I refined information flow. I also built an early prototype alongside these to help my developer visualize functionality and begin coding the framework for testing.
Lo-Fi to Mid-Fi Wireframes
I started with low-fidelity wireframes to establish the structure, then moved to mid-fidelity wireframes as I refined information flow. I also built an early prototype alongside these to help my developer visualize functionality and begin coding the framework for testing.






Branding
Since I worked with a client on this project, I collaborated closely with them to create the logo they envisioned. I interviewed the client and developed a creative brief to ensure I was delivering on their goals. Once we finalized the look, I selected functional colors and type for the brand while keeping accessibility top of mind.
Branding
Since I worked with a client on this project, I collaborated closely with them to create the logo they envisioned. I interviewed the client and developed a creative brief to ensure I was delivering on their goals. Once we finalized the look, I selected functional colors and type for the brand while keeping accessibility top of mind.






HiFis
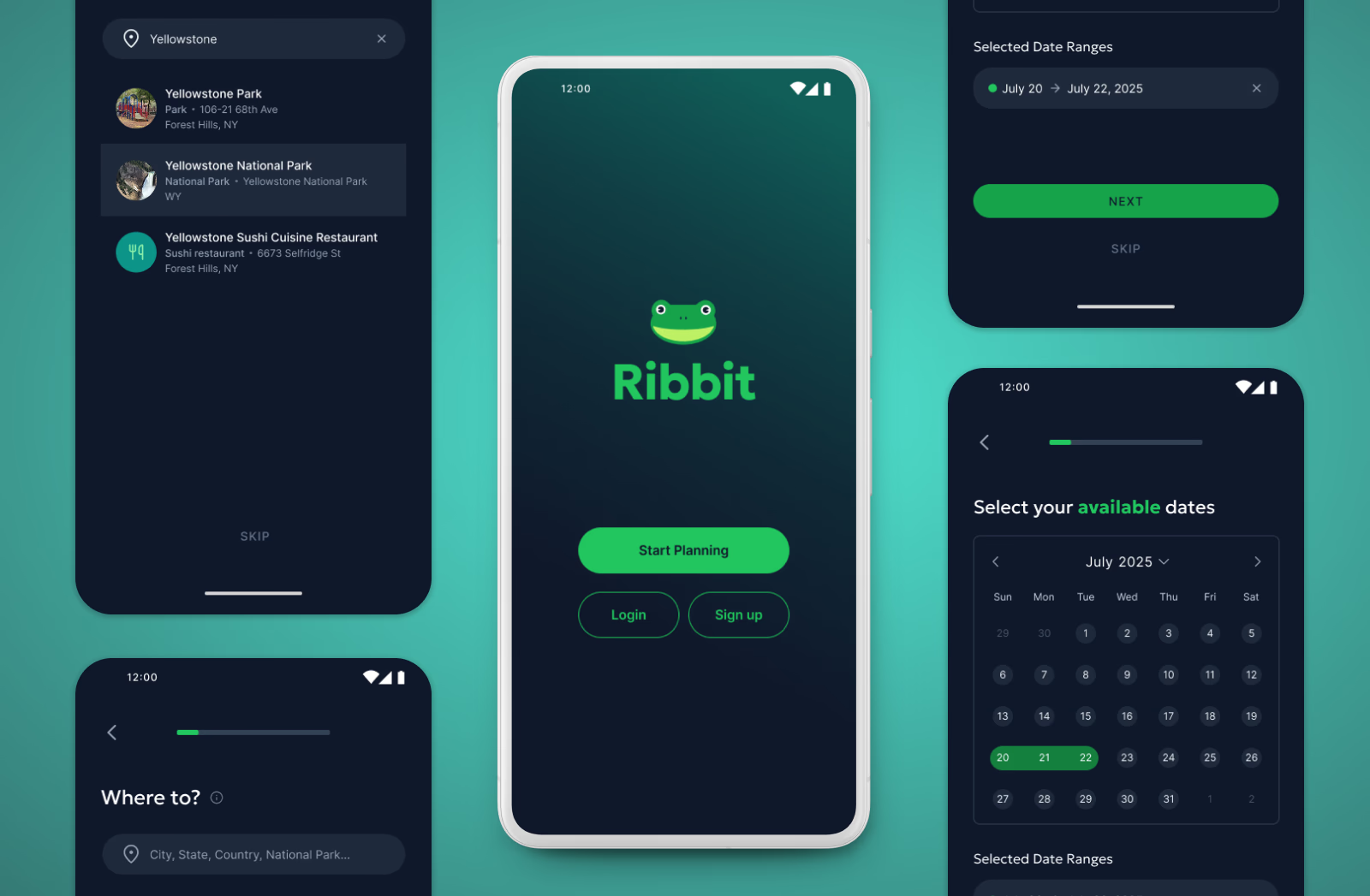
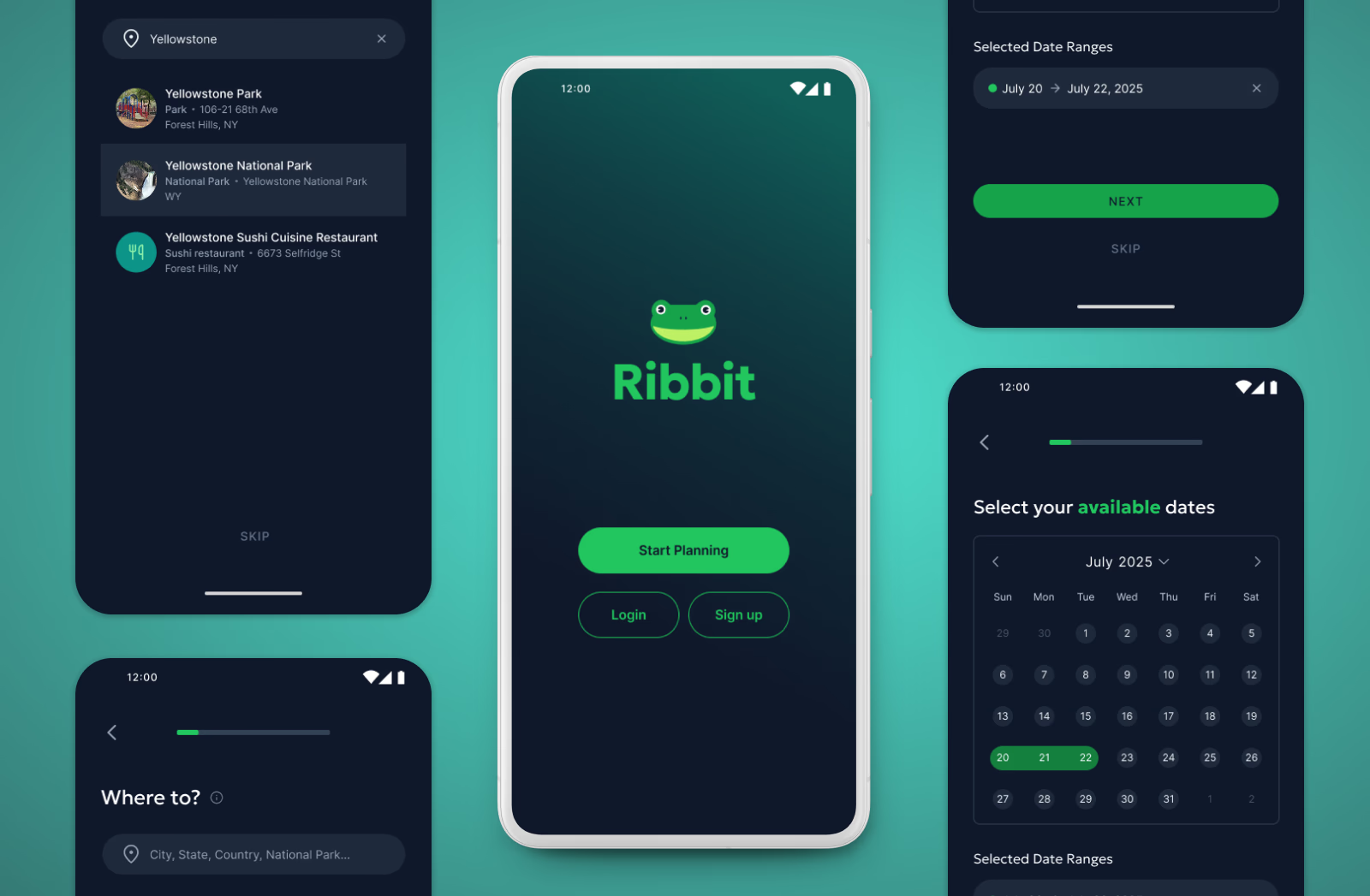
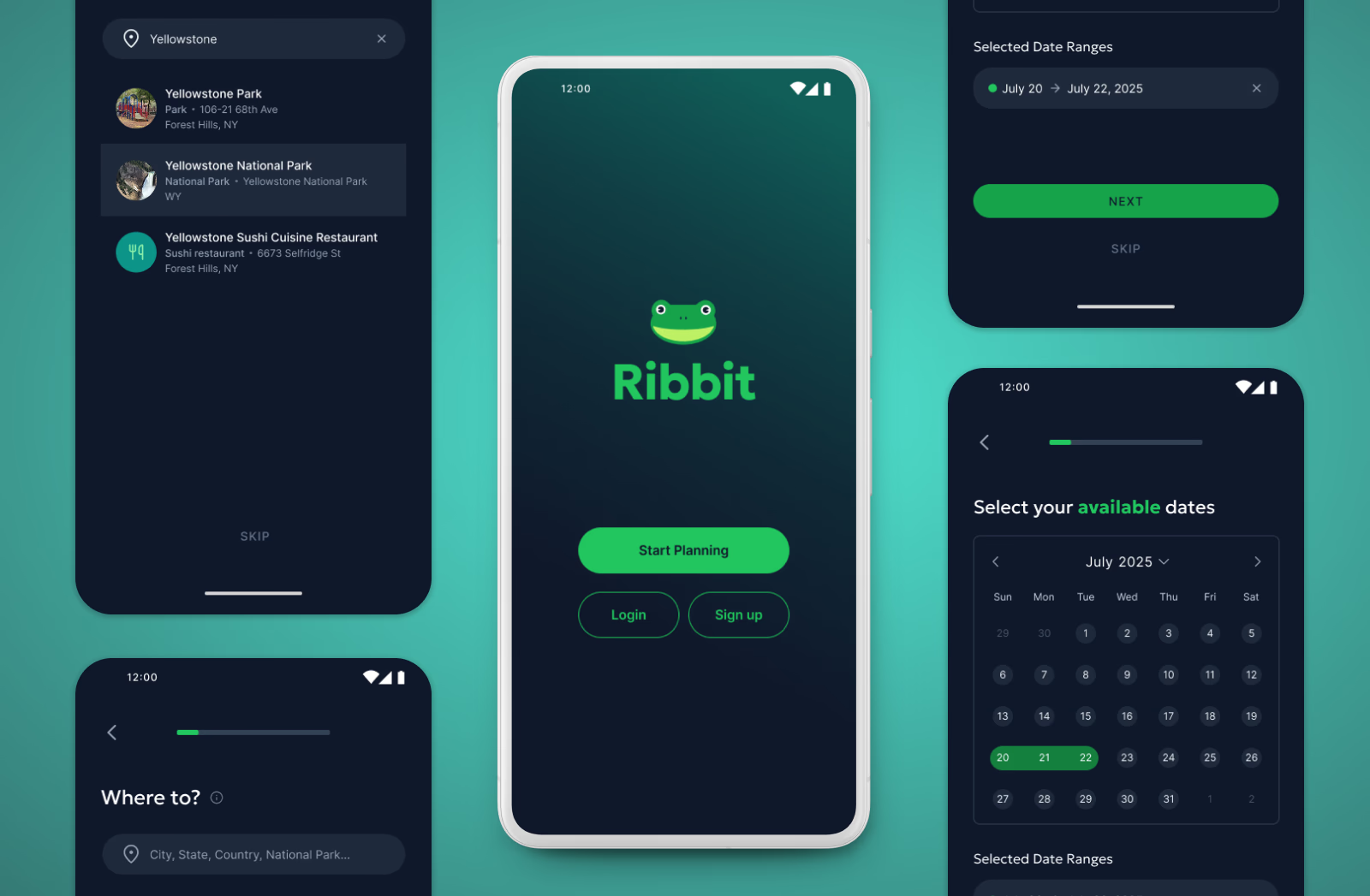
I started working on high fidelity wireframes after building out the brand and UI kit. I went ahead and worked on both dark mode and light mode on these screens. The default for this app is dark mode.
HiFis
I started working on high fidelity wireframes after building out the brand and UI kit. I went ahead and worked on both dark mode and light mode on these screens. The default for this app is dark mode.




TEST
Usability Testing
I ran an unmoderated Maze test on Ribbit’s MVP using a live prototype built from my early hi-fi screens to see how users interacted with the planning tool in its current state.
Usability Testing
I ran an unmoderated Maze test on Ribbit’s MVP using a live prototype built from my early hi-fi screens to see how users interacted with the planning tool in its current state.






Results
I asked users to test the planner on a live site and reviewed heat maps and click tracking to observe their behavior. Most used it as expected, while others found different paths but still completed tasks successfully. I was especially interested in how users interacted with the Calendar screen.
Results
I asked users to test the planner on a live site and reviewed heat maps and click tracking to observe their behavior. Most used it as expected, while others found different paths but still completed tasks successfully. I was especially interested in how users interacted with the Calendar screen.






Iteration
After reviewing how users interacted with the calendar, the main iteration I made was changing the toggle to input available/unavailable dates to be part of the flow. Now users will enter dates in a 2 step process.
Iteration
After reviewing how users interacted with the calendar, the main iteration I made was changing the toggle to input available/unavailable dates to be part of the flow. Now users will enter dates in a 2 step process.



FINAL
Final Screens
Final Screens









Final Prototype
This is a working prototype to showcase my current MVP screens as of March 2025. The app is currently being developed and I am continuing to work with my client on further screens. Ribbit will be coming soon to app stores!
Final Prototype
This is a working prototype to showcase my current MVP screens as of March 2025. The app is currently being developed and I am continuing to work with my client on further screens. Ribbit will be coming soon to app stores!
Other projects


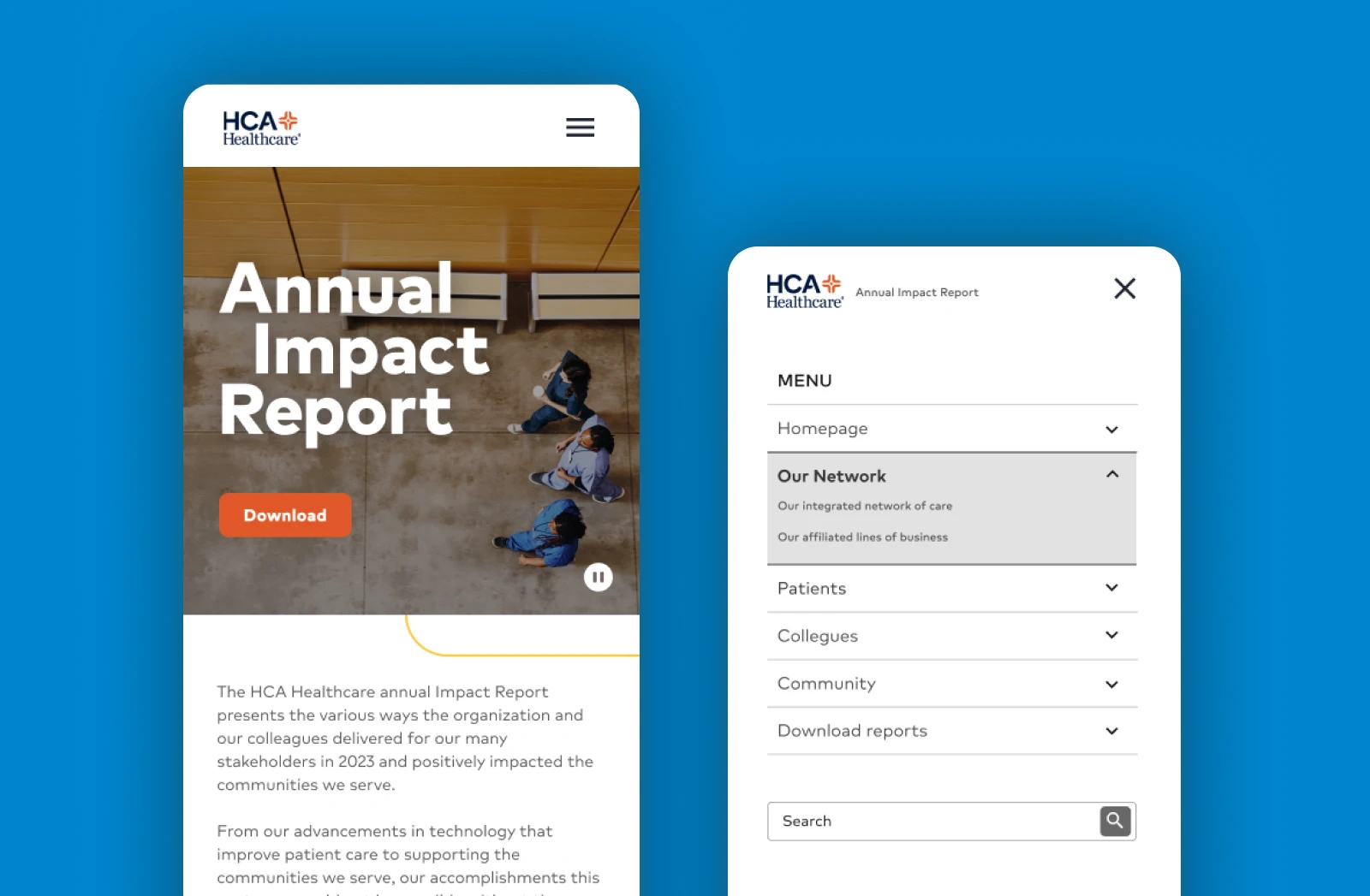
Impact Report Website for HCA Healthcare
Transforming a static report into an intuitive, user-friendly digital experience


The Educators’ Cooperative
How can we create a website that is informative and intuitive for the EdCo member while still addressing the needs of various identified secondary users?


Fetch: A Rover Feature
How might we make navigating moving or traveling an easier transition on pets?
